Add CSS to Market Report widgets and Virtual Showing
PreviewSince the new Market Report widgets and Virtual Showing widgets are based on vue.js you cannot just simply write CSS, add it to your site and have it be applied to the widget.
You could use shadow DOM, but that is a little much for clients, especially for just a few simple CSS tweaks.
You can see an example of shadow DOM here.
You can now add CSS directly in the IDX Broker Dashboard to existing market report/virtual showing widgets or new ones.
Creating a new Market Report Widget and Adding CSS:
Go to Design –> Widgets –> New –> Create New –> Then under Market Report click Create Widget.
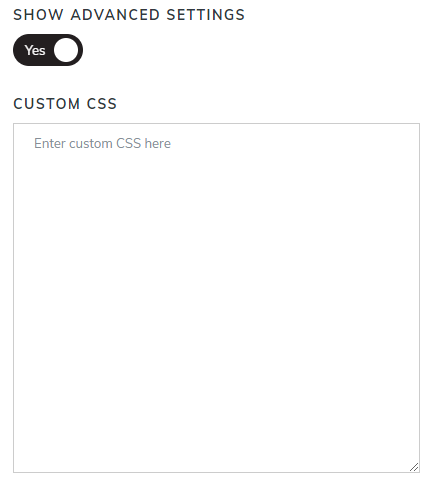
Specify your options on the left hand side and down at the bottom is a toggle for Show Advanced Settings which you can select.
Once you do that, a box will show below that will allow you to add CSS.

Adding CSS to Existing Widgets:
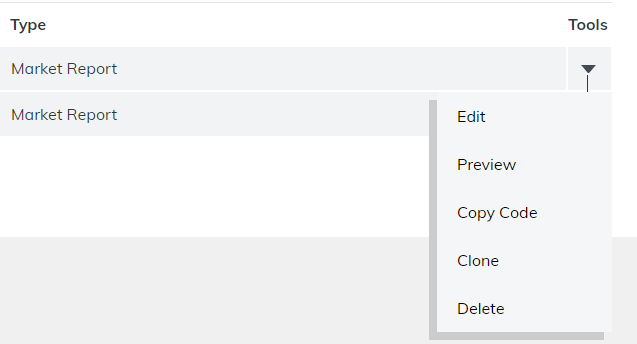
If you go to Design –> Widgets –> New –> Click the down arrow in the far right hand column –> Edit Widget .

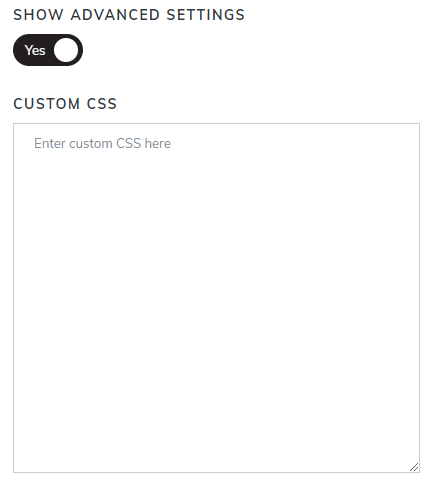
You can then scroll down on the left hand side and you will see a toggle for Show Advanced Settings which you can turn to on and a box will display which allows you to enter in CSS.

Once you add the CSS and save changes it will be applied to the widget on the front end right away.
Note: CSS will need to be applied to each individual widget unless you use shadow DOM which would then allow you to add it to the site which could impact all widgets.
The same steps and locations are applicable to the Virtual Showing widgets as well.
