Add IDX to your Squarespace website
PreviewAdd IDX Broker Page Links to your Squarespace
Click Pages on the left hand side when logged into Squarespace.
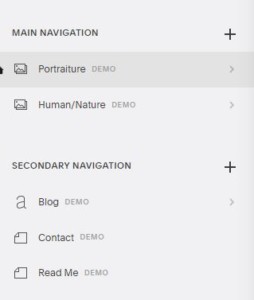
You can then click the plus icon to the right of Main Navigation or Secondary Navigation in order to link to an external page.

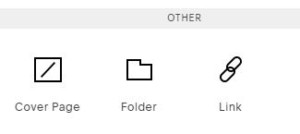
Once you click the plus icon you can then select Link from the bottom under the section “Other”

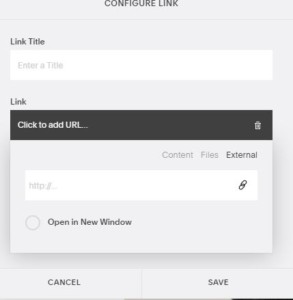
You can then specify a Link title, click “Click to add URL”, paste in the IDX Broker Page Link and click save

You can then drag and drop the menu items in order to arrange them how you would like.
You can find the page URLs within the clients IDX Account under Designs → Pages.
If you click on the page name then you can copy the link URL from the address bar and if you click on Link then you can copy the URL from the modal pop-up.
Adding Widgets to Squarespace
You can find the script code by going to Appearance → Widgets → Manage → Click the middle icon under the tools column.
This should bring up a modal pop-up which displays the script code that you can add.
Note: If your weebly site is HTTPS then be sure to enable HTTPS on the IDX Broker pages.